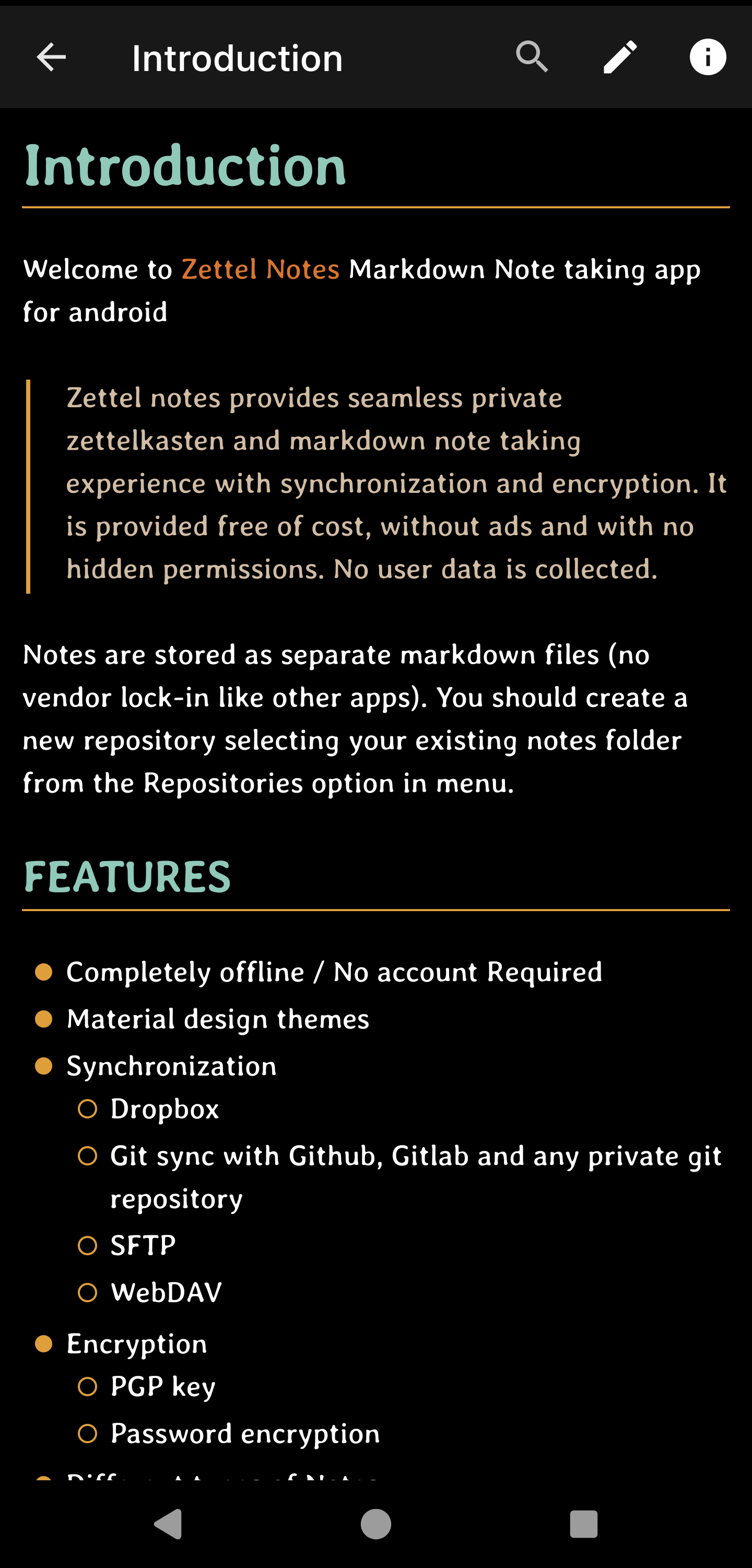
Zettel Notes supports configuring markdown formatting apart from App Theme.
Information
You can export and import markdown styles as json files.
What can be modified ?
- Blockquote color
- Bold / Emphasis color
- Code (Foreground and Background color)
- Heading color
- Highlight (Foreground and Background color)
- Italics color
- Link color
- List Bullet color
- Text color
- Thematic break color
- Bullet width
- Heading break height
- Thematic break height
- Show markdown link brackets
- Show underline in links
- Code Font
- Heading Font
- Editor Font
- Viewer Font
Tip
If you define editor and viewer fonts in markdown theme and also in app theme, then fonts selected in markdown theme will be preferred.
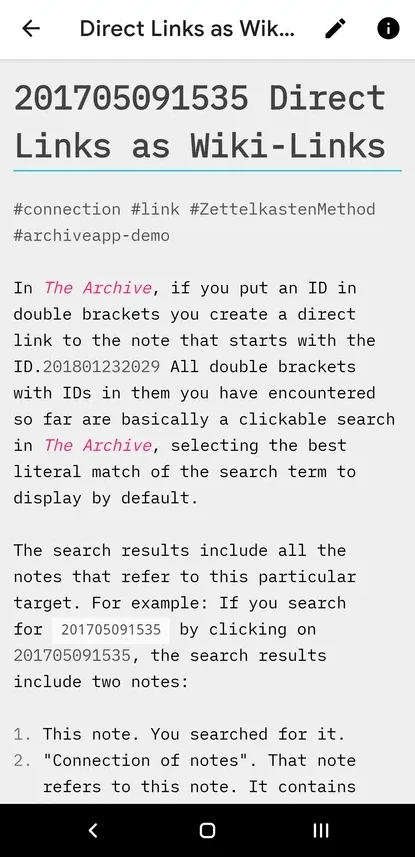
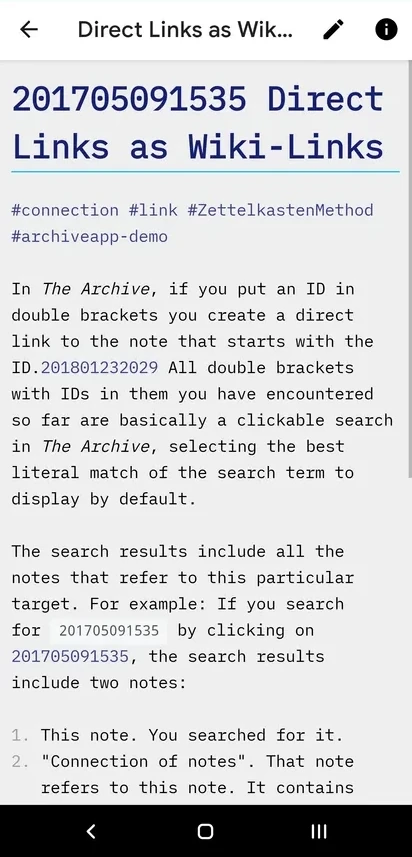
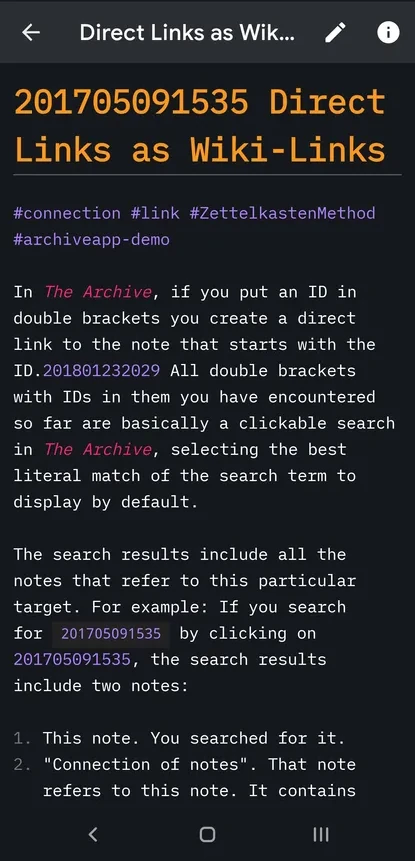
Pre-installed
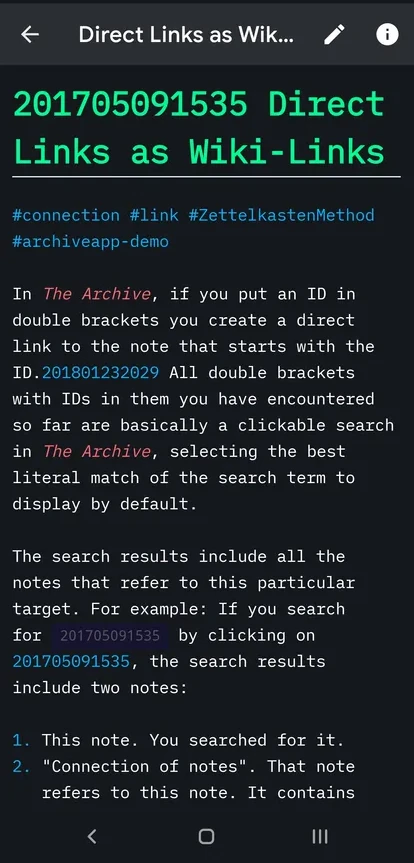
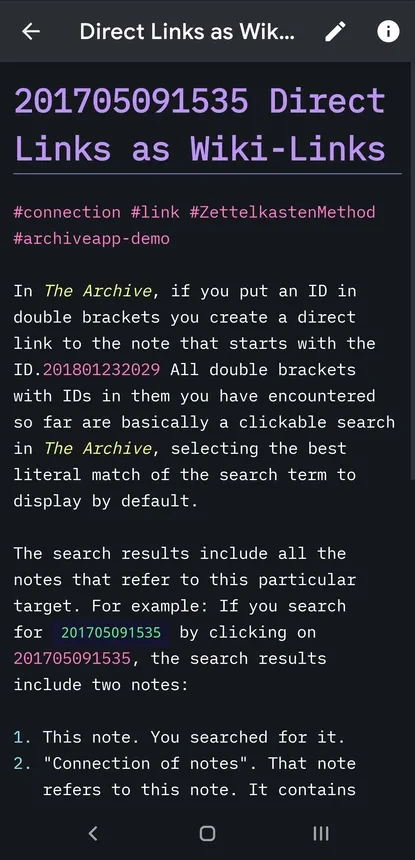
Following styles are provided by default. You can customize these styles or add your own.





These pre-installed styles were inspired from The Archive Themes https://github.com/Zettelkasten-Method/The-Archive-Themes.
How to add new markdown style ?
Another Beautiful Style (My Favourite)
- To apply this markdown style, download json file and import in Zettel Notes.
Settings > Theme > Markdown Style > Import.